Website erstellen mit WordPress
Leitfaden für Anfänger:innen
- Lisa Katsch
Du möchtest dein Schreibbusiness mit einem Blog voranbringen? Hier erfährst du, wie du deine eigene Website mit WordPress erstellst.
WordPress ist ein kostenloses Content-Management-System (CMS), das weltweit genutzt wird, um Websites und Blogs zu erstellen und zu verwalten. Ursprünglich als Blogging-Plattform gestartet, ist WordPress heute flexibel und bietet eine Vielzahl an Funktionen: Du kannst damit Blogs, Business-Websites, Online-Shops und vieles mehr erstellen – ohne Programmierkenntnisse. Mit tausenden Themes für das Design und Plugins für zusätzliche Funktionen lässt sich eine WordPress-Website einfach anpassen und erweitern.
Schritt 1: Domain und Hosting – der Startpunkt für deinen Blog
WordPress selbst ist kostenlos, aber um deine eigene Website zu betreiben, benötigst du zusätzlich eine Domain (wie z. B. www.deinblog.de) und Webspace – also den Speicherplatz, auf dem deine Inhalte im Internet abgelegt werden. Dieser Speicherplatz wird von einem Hosting-Anbieter bereitgestellt. Viele Anbieter wie Hostinger und Strato bieten Domain und Webspace als Komplettpaket an, was die Einrichtung erleichtert.
Falls du dir noch nicht sicher bist, unter welcher Domain dein Blog später erreichbar sein soll, kannst du zunächst eine temporäre Domain deines Hosting-Anbieters nutzen.
Welcher Hosting-Anbieter ist aber der beste? Das ist schwierig zu sagen, denn der Hosting-Markt ist immer im Wandel. Ich empfehle deshalb, Angebote verschiedener Anbieter miteinander zu vergleichen.
Gerade am Anfang wird dies relativ schwierig sein, weil du noch keine Erfahrung hast, und vermutlich wirst du „falsche“ Entscheidungen treffen. In der Regel ist es am günstigsten, Verträge für mehrere Jahre abzuschließen – aber im Zweifelsfall sparst du eben nichts, wenn du am Ende unzufrieden mit der Leistung bist und parallel einen zweiten Anbieter nutzen musst.
Schritt 2: WordPress installieren
Sobald du einen Hosting-Anbieter und eine Domain hast, geht es mit der Installation von WordPress weiter:
- Logge dich in dein Hosting-Konto ein.
- Viele Anbieter bieten eine „1-Klick-Installation“ für WordPress. Folge einfach den Anweisungen.
Solltest du dich für einen Hosting-Anbieter ohne eine solche Lösung entschieden haben oder WordPress aus anderen Gründen manuell installieren müssen, kannst du diese Anleitung befolgen:
- WordPress herunterladen: Gehe auf wordpress.org und lade die neueste Version von WordPress als ZIP-Datei herunter. Entpacke die Datei auf deinem Computer.
- FTP-Programm einrichten: Um die WordPress-Dateien auf deinen Server hochzuladen, benötigst du ein FTP-Programm (z. B. FileZilla, kostenlos). Installiere FileZilla und logge dich über deine FTP-Zugangsdaten (bekommst du von deinem Hoster) auf deinem Server ein.
- Dateien hochladen: Verbinde dich im FTP-Programm mit deinem Server. Gehe dann in den Ordner „public_html“ oder „www“ (das ist oft der Hauptordner für deine Website) und lade dort die entpackten WordPress-Dateien hoch. Dies kann einige Minuten dauern.
- Datenbank erstellen: WordPress benötigt eine MySQL-Datenbank. Melde dich im Control Panel deines Hosting-Anbieters an und gehe zu „Datenbankverwaltung“ oder „MySQL-Datenbanken“:
Erstelle eine neue Datenbank und merke dir den Datenbanknamen, Benutzernamen und das Passwort. Diese Informationen brauchst du im nächsten Schritt. - WordPress-Konfiguration (wp-config.php):
Gehe in den Ordner, wo du WordPress entpackt hast, und finde die Datei „wp-config-sample.php“. Benenne sie um in „wp-config.php“. Öffne die Datei und füge deine Datenbank-Informationen (Datenbankname, Benutzername und Passwort) ein. - Installation abschließen: Öffne deinen Browser und gehe auf deine Domain (z. B. www.deinblog.de). WordPress startet nun den Installationsassistenten. Gib die geforderten Informationen wie Titel, Admin-Benutzername und Passwort ein.
- Installation fertigstellen: Klicke auf „Installieren“, und WordPress richtet alles Weitere automatisch ein. Danach kannst du dich über www.deinblog.de/wp-admin in dein WordPress-Dashboard einloggen und deinen Blog weiter anpassen.
Schritt 3: Ein Theme auswählen und anpassen
Nach der Installation kannst du dich über www.deinblog.de/wp-admin ins WordPress-Dashboard einloggen – das ist deine Zentrale für alle Einstellungen.
Das Theme bestimmt das Aussehen deines Blogs. WordPress hat viele kostenlose, benutzerfreundliche Themes, von denen du dir eine Vorschau anschauen kannst. „Astra“ und „Hestia“ sind für Einsteiger:innen gut geeignet.
So installierst du dein Theme:
- Gehe zu Design > Themes und klicke auf Neues Theme hinzufügen.
- Suche dir ein Theme aus und klicke auf Jetzt installieren.
- Nachdem das Theme installiert ist, kannst du es mit einem Klick auf Aktivieren aktivieren.
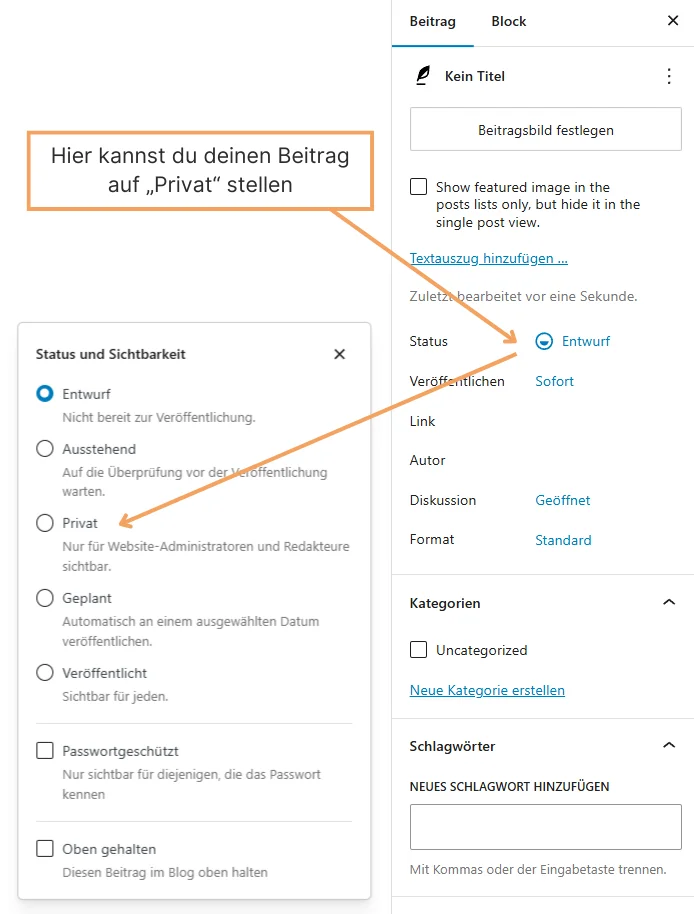
Sobald du ein Theme hast, geht es so richtig los. Du wirst gleich öfter lesen, dass du etwas „veröffentlichen“ sollst. Es bedeutet genau das, wonach es klingt, und deshalb ist es ratsam, die Sichtbarkeit der Seiten und Beiträge auf „Privat“ zu stellen oder einen Wartungsmodus einzurichten.
Unter „Plugins > Installierte Plugins“ kannst du so eine Funktion zu WordPress hinzufügen. Ich empfehle das Plugin „Slim Maintenance Mode“, das du dort über die Suchfunktion finden kannst. Warte damit bis Schritt 6, wenn du zuvor noch mehr über Plugins erfahren möchtest.
Schritt 4: Die Grundstruktur – Seiten und Beiträge anlegen
Bevor du etwas an deinem Theme änderst, ist es von Vorteil, wenn du zunächst die ersten Inhalte anlegst. Ohne kann man manchmal nur schwer beurteilen, wie ein Design wirkt.
Seiten sind für feste Inhalte wie „Über mich“ und „Kontakt“ gedacht. Beiträge sind dynamische Inhalte, die regelmäßig erscheinen, wie Blogartikel.
So legst du eine Seite an:
Disclaimer: In den folgenden Beschreibungen und Screenshots habe ich das Astra-Theme verwendet. Falls du ein anderes Theme nutzt, kann es sein, dass einige Funktionen im Bearbeitungsmodus anders aussehen oder einen anderen Namen haben.
- Gehe im WordPress Menü zu Seiten und klicke auf Neue Seite erstellen.
- Gib deiner Seite einen Titel (z. B. „Impressum“).
- Füge Texte, Bilder und andere Inhalte hinzu.
- Wähle ein Beitragsbild aus (achte dabei auf die Urheberrechte der verwendeten Bilder).
- Wenn nötig, passe die Einstellungen beim Status an (z. B. „Privat“ oder „Passwortgeschützt“), falls du die Seite noch nicht öffentlich machen möchtest.
- Klicke auf Veröffentlichen, um die Seite live zu schalten, oder auf Entwurf speichern, wenn du sie später fertigstellen möchtest.
Standardmäßig zeigt WordPress nach der Installation die neuesten Beiträge auf der Startseite an. Das ist praktisch für einen Blog, aber wie im Artikel Blog erstellen beschrieben, solltest du für deinen Blog eine speziellere Landingpage haben, mit der du auch deine Ziele erreichst. So richtest du sie ein:
- Erstelle eine neue Seite (der Titel kann frei gewählt werden, aber bei den meisten Websites lautet er „Home“ oder „Startseite“).
- Richte die Seite nach deinen Wünschen ein (dieser Schritt kann auch später erfolgen, wenn du erstmal nur die Struktur einrichten möchtest).
- Gehe im WordPress-Menü zu Einstellungen > Lesen.
- Wähle bei „Deine Homepage zeigt“ die Option „eine statische Seite“.
- Wähle im Dropdown-Menü deine soeben erstellte Seite als „Homepage“ aus.
- Klicke auf Änderungen speichern.
So legst du einen Beitrag an
Die Erstellung eines Beitrags funktioniert fast genauso wie die Erstellung einer Seite:
- Gehe im WordPress Menü zu Beiträge und klicke auf Neuen Beitrag erstellen.
- Gib deinem Beitrag einen Titel.
- Füge deinen Text, Bilder und andere Medien hinzu, um den Beitrag zu gestalten.
- Wähle ein Beitragsbild aus (achte dabei immer auf die Urheberrechte der verwendeten Bilder).
- Vergib optional eine Kategorie und Schlagwörter. Kategorien musst du im Vorfeld anlegen, Schlagwörter kannst du spontan hinzufügen.
- Wenn du möchtest, kannst du den Status des Beitrags anpassen, zum Beispiel auf „Privat“ oder „Passwortgeschützt“, falls der Beitrag noch nicht öffentlich sichtbar sein soll.
- Klicke auf Veröffentlichen, um den Beitrag online zu stellen, oder auf Entwurf speichern, wenn du ihn später weiterbearbeiten möchtest.
Schritt 5: Menü und Navigation einrichten
Damit sich deine Leser:innen gut zurechtfinden, brauchst du ein Menü:
- Gehe im WordPress-Menü zu Design > Menüs.
- Setze Häkchen bei allen Seiten, Beiträgen, individuellen Links oder Kategorien, die du im Menü anzeigen möchtest.
- Klicke auf Zum Menü hinzufügen.
- Vergib einen Namen für dein Menü, damit du es später leichter von anderen Menüs unterscheiden kannst.
- Klicke auf Menü speichern.
Du kannst einstellen, dass „Neue Seiten der ersten Ebene automatisch zum Menü hinzugefügt werden“. Für das Hauptmenü würde ich das nicht empfehlen, da es schnell unübersichtlich werden kann. Wenn du allerdings beispielsweise ein separates Menü nur für deine Beiträge erstellen möchtest, kann diese Option hilfreich sein. Für den Anfang würde ich jedoch empfehlen, deine Blogartikel auf einer Extra-Seite anzuzeigen – die meisten nennen diese Seite einfach „Blog“.
Schritt 6: Wichtige Plugins installieren
Plugins fügen deinem Blog hilfreiche Funktionen hinzu. Für Einsteiger:innen empfehle ich folgende:
- Antispam Bee – schützt vor Spam-Kommentaren
- Limit Login Attempts – sichert deinen Blog vor unerwünschten Zugriffen
- Prosodia VGW OS – lässt dich mit einem Klick eine VG-Wort-Zählmarke in deine Artikel einbetten, ein Muss für Autor:innen!
- Yoast SEO – hilft, deine Beiträge für Google zu optimieren
So installierst du ein Plugin:
- Gehe zu Plugins > Installierte Plugins.
- Klicke oben links auf Neues Plugin hinzufügen.
- Gib im Suchfeld den Namen des Plugins oder eine gewünschte Funktion (z. B. „Google optimieren“) ein.
- Klicke auf Jetzt installieren und warte, bis das Plugin bereit ist.
- Klicke auf Aktivieren, um das Plugin zu aktivieren.
Zu viele installierte oder nicht mehr genutzte Plugins können ein potenzielles Sicherheitsrisiko darstellen. Vor allem veraltete oder nicht mehr gepflegte Plugins bieten Hacker:innen eine Angriffsfläche. Deshalb ist es wichtig, regelmäßig aufzuräumen und nur die Plugins zu behalten, die du tatsächlich benötigst und die aktuell sind. Weniger ist hier oft mehr!
So deinstallierst du ein Plugin:
- Gehe zu Plugins > Installierte Plugins.
- Suche in der Liste das Plugin, das du entfernen möchtest.
- Klicke auf Deaktivieren, falls das Plugin noch aktiv ist.
- Nach der Deaktivierung erscheint die Option Löschen, mit der du das Plugin endgültig entfernen kannst.
Schritt 7: Mache deine Website rechtssicher
Um deine Website in Deutschland rechtssicher zu betreiben, brauchst du ein Impressum, eine Datenschutzerklärung und einen Cookie-Banner. Anfangs war das für mich die größte Herausforderung – manchmal hat es sich angefühlt, als stünde ich mit einem Fuß im Gefängnis. Damit du diesen Stress nicht hast, hier ein paar kurze Infos und Empfehlungen, die dir den Einstieg erleichtern:
Impressum
Ein Impressum ist für jede Website, die in Deutschland betrieben wird, gesetzlich vorgeschrieben. Es stellt sicher, dass Besucher:innen die verantwortliche Person oder das Unternehmen hinter der Seite kontaktieren können. Ein vollständiges Impressum enthält Angaben wie Namen, Adresse und Kontaktmöglichkeiten, bei geschäftlich genutzten Seiten auch die Steuer- oder Handelsregisternummer.
Wenn du dir unsicher bist, welche Angaben erforderlich sind, können Impressum-Generatoren wie die von eRecht24* eine große Hilfe sein. Mit wenigen Klicks erstellst du ein rechtssicheres Impressum für deine Website.
Datenschutzerklärung
Eine Datenschutzerklärung ist ein weiterer Pflichtbestandteil für Websites. Sie informiert Besucher:innen darüber, welche Daten gesammelt, gespeichert und verarbeitet werden – und zu welchem Zweck.
Auch hier kannst du auf die Dienste von eRecht24* zurückgreifen. Der Generator berücksichtigt alle rechtlichen Anforderungen und stellt sicher, dass deine Datenschutzerklärung auf dem aktuellen Stand ist. Im eingeschränkten Umfang ist der Service sogar kostenlos.
Cookie-Banner
Für Websites, die Cookies verwenden, ist ein Hinweisbanner notwendig. Cookies sind kleine Dateien, die auf den Geräten der Besucher:innen gespeichert werden. Sie helfen einer Website dabei, sich Informationen zu merken – zum Beispiel, ob jemand eingeloggt ist, welche Sprache bevorzugt wird oder welche Seiten bereits besucht wurden.
Einige Cookies werden auch genutzt, um das Verhalten der Nutzer:innen nachzuvollziehen, zum Beispiel für personalisierte Werbung oder Analysezwecke. Besonders bei solchen Tracking-Technologien ist es gesetzlich vorgeschrieben, dass Besucher:innen erst zustimmen müssen, bevor diese Daten gespeichert werden.
Hast du das kleine Keks-Symbol unten links auf scribona oder anderen Websites gesehen? Oft handelt es sich hierbei um die Cookie-Banner von CCM19. Sie sind farblich anpassbar, speichern Einwilligungen sicher und gewährleisten so rechtliche Absicherung. Gleichzeitig gibst du deinen Besucher:innen die Möglichkeit, ihre Daten transparent zu verwalten und selbst zu entscheiden, was sie preisgeben wollen. CCM19 bietet eine kostenlose Variante mit eingeschränkten, aber völlig ausreichenden Funktionen.
Verlinke dein Impressum und deine Datenschutzerklärung im Hauptmenü oder Footer. Du kannst hierfür auch ein neues Menü anlegen (Schritt 5). Je nach Theme ist hierfür auch schon ein Platz reserviert. Versichere dich, dass dein Cookie-Banner auf allen Seiten sichtbar erscheint, bis die Nutzer:innen ihre Einstellungen vorgenommen haben.
Schritt 8: Dein Theme anpassen
Zum Abschluss möchte ich noch darauf eingehen, wie ihr euer Design anpassen könnt. Ich nehme für meine Beschreibungen das Astra-Theme, da es besonders benutzerfreundlich ist und eine Vielzahl von Optionen bietet.
Um dein Astra-Theme anzupassen, gehe zu Design > Customizer. Der Customizer ist das zentrale Werkzeug in WordPress, mit dem du die wichtigsten Designelemente deiner Website bearbeiten kannst. Hier kannst du verschiedene Bereiche deiner Website ändern, ohne dich mit Programmiersprachen auskennen zu müssen.
Farben anpassen
Um die Farben deiner Website zu ändern, gehst du im Customizer zu Global > Farben. Astra bietet dir hier eine Vielzahl an vordefinierten Farboptionen. Du kannst auch benutzerdefinierte Farben für Hintergrund, Text und Links festlegen, um das Design an deine Marke anzupassen. Dies ist besonders nützlich, wenn du ein einzigartiges Farbschema für deine Seite möchtest.
Schriftarten anpassen
Unter Global > Typografie kannst du die Schriftarten für deine Website anpassen. Dort legst du fest, welche Schriftarten für Überschriften, Fließtext und andere Textbereiche verwendet werden sollen. Astra bietet eine große Auswahl an Google Fonts, doch Vorsicht: Dabei können rechtliche Probleme entstehen, da diese Schriftpakete von Servern in den USA geladen werden. Das kann gegen die Datenschutz-Grundverordnung (DSGVO) verstoßen.
Wenn du trotzdem Google Fonts nutzen möchtest, solltest du dich gut informieren. Ich empfehle diesen Artikel im eRecht24-Ratgeber, der dir zeigt, wie du Schriftsätze sicher in dein Design integrieren kannst.
Layout-Einstellungen ändern
Im Customizer > Layout kannst du festlegen, wie die Struktur deiner Website aussehen soll. Hier kannst du beispielsweise zwischen einem Full-Width-Layout, bei dem die Inhalte die gesamte Bildschirmbreite ausfüllen, und einem Boxed-Layout, bei dem die Inhalte in einem Rahmen erscheinen, wählen. Auch die Struktur deiner Beiträge und Seiten – etwa Abstände, Ränder oder die Darstellung von Überschriften – lässt sich hier anpassen.
Header und Navigation gestalten
Unter Design > Customizer > Header kannst du den oberen Bereich deiner Website individuell anpassen. Hier kannst du beispielsweise dein Logo hochladen, die Höhe des Headers einstellen und das Layout der Navigation wählen.
Footer anpassen
Unter Design > Customizer > Footer kannst du den Fußbereich deiner Website individuell gestalten. Du hast die Möglichkeit, die Anzahl der Spalten festzulegen und Elemente wie Texte, Widgets oder Menüs hinzuzufügen. Ein typisches Beispiel ist ein Copyright-Hinweis oder eine kurze Info, wie Besucher:innen dich kontaktieren können. Auch wichtige rechtliche Inhalte wie dein Impressum und die Datenschutzerklärung finden hier einen gut sichtbaren Platz.
Änderungen speichern
Sobald du mit deinen Anpassungen zufrieden bist, klicke oben im Customizer auf Veröffentlichen, um die Änderungen auf deiner Website zu übernehmen und live zu schalten.
Mein Tipp: Wenn du noch keine konkreten Ideen für dein eigenes Design hast, lohnt es sich, dich von anderen Websites inspirieren zu lassen. Schau dir an, welche Elemente dir besonders gut gefallen – sei es die Farbgestaltung, die Struktur oder die Typografie. Notiere dir, was dich anspricht, und nutze diese Eindrücke als Grundlage, um deinen eigenen Stil zu entwickeln. Dein Design sollte nicht nur optisch ansprechend sein, sondern auch zu deinem Inhalt und deiner Zielgruppe passen.
Und jetzt?
Jetzt, wo du die Grundlagen für deine Website und deinen Blog gelegt hast, geht es darum, dranzubleiben. Poste regelmäßig, und mit jedem Beitrag wirst du sicherer im Umgang mit deiner Website. Am Anfang fühlt es sich vielleicht noch etwas ungewohnt an, aber je mehr du dich mit WordPress vertraut machst, desto einfacher wird es.
Mit der Zeit wirst du nicht nur sicherer in der Technik, sondern auch darin, deinen Blog so zu gestalten, wie du es dir vorstellst. Jede Veröffentlichung ist ein Schritt, um dein Schreibbusiness weiter auszubauen, deine eigene digitale Präsenz zu stärken und mit dem Schreiben Geld zu verdienen.
Bei scribona findest du Unterstützung, um deinen Blog inhaltlich zu füllen, und wenn du keinen neuen Artikel verpassen möchtest, kannst du hier den Newsletter abonnieren.
* Hinweis: Dieser Artikel enthält Affiliate-Links. Mit Affiliate-Links kannst du scribona unterstützen: Kommt über einen Klick auf den Link ein Einkauf zustande, erhalten wir eine Provision. Der Kaufpreis erhöht sich für dich nicht.